|
最近ブログが流行ってるけど、本格的なホームページも作ってみたい、けどなんだか難しそう、って思ってる人も結構いると思います。 もちろん、ホームページ○ルダーなんかのソフトを使えば、ほとんど何も考えずに作れたりするのですが、やはり、基本的なことを知っているのとそうでないのとでは、細かい部分での融通が違ってきます。ここで、ほんの少しですが基本的なところを説明してみたいと思います。 |
|
まずは、どこかのサイト(できれば内容の単純なところが良いです)を開いて、InternetExplorerの場合上のツールバーの中の「表示」→、「ソース」を開いてみてください。 |
|
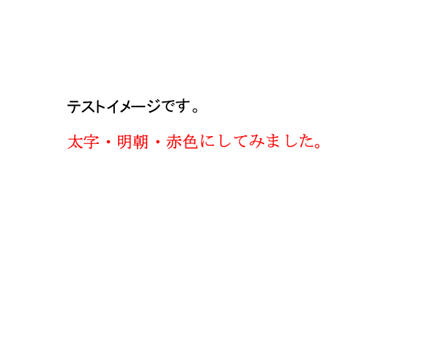
、 仮に上のようなページがあったとすると、ソースを見た場合 |
|
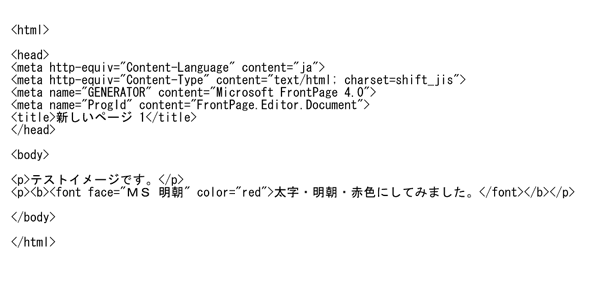
たった2行なのにこれだけの文字が関与しています。 まず、一番最初の
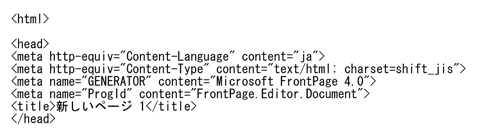
1行目と2行目が、作成する際の言語、3行目と4行目は作成するときに使ったソフト、最後の<title>は、そのページのタイトルを表しており、お気に入りに追加した場合に表示される、タイトルのことです。よくお気に入りに追加した場合に、URLが表示されたり、思っているのと違うタイトルになってしまった、なんて場合は、この部分が、空白か違うものになっているようです。
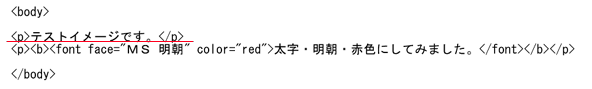
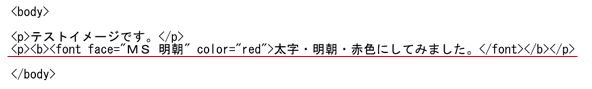
その次に<p>は表示される1行の区切りを示しており、改行をした部分がこれに相当します。フォントなどまったく指定しなかった場合には、<p></p>のみになりますが、フォントの内容を細かく指定した場合には、
このように、いろいろな条件が追加されます。 このように、指示を出すときは、表示する文字の前に< >でくくった記号を入れるのですが、指定したい文章が終わったところで、必ず対になる</ >を指定しておかないと、いつまでも同じ支持が続くことになりますので、必ず1ペアずつ指定していくと良いでしょう。 ここまでの文章はメモ帳などのテキストエディタで可能ですが、保存するときは、拡張子を「.html」「htm」などにしておく必要があります。
|